Online shopping is the new normal today. You can buy a watch from Paris while sitting in Japan. This is as simple as listening to your favorite podcast on your mobile phone.
According to research by ecommercetips.org, around 32% (83 million) of American adults make online purchases regularly almost every day using their mobile phones. Around 24% of people make a mobile purchase from an e-commerce store once a week.
The stats are shouting that a mobile optimized website is way more crucial than website optimization when it comes to shopping. So if your company is still focusing on website conversion optimization, then it’s time to rethink.

Here the question arises: have you optimized your website for mobile users? If no.
Then let’s take a tour of some CRO strategies and SEO practices that help you with website optimization for mobile users.
1- Understanding mobile user behavior for website optimization
Conversion rate optimization is a percentage between the number of visitors on your website and those who actually convert (make a desired action).
Why is it crucial for mobile marketing?
Because, just like websites, when a person performs a certain action (like a purchase) using their mobile, it helps you in revenue generation, user satisfaction, and retention.
And it’s a smart decision. In order to make your user experience good, you need to understand their behavior.
Importance of mobile first design
The rise in using mobile devices has changed how people use the internet.
The mobile-first design focuses on making websites work well on small screens, making sure users are happy and engaged.
This is very important now because Google mainly looks at the mobile version of a website to decide its content and ranking aka its website optimization for mobiles.
Example
Trello, a SaaS company, improved its mobile-friendliness by making it easier to use, optimizing its images, and emphasizing its core features.
This led to more mobile users and higher satisfaction rate, showing the clear advantages of focusing on website optimization for their mobile user aka mobile-first approach.
User Intent and Navigation Patterns
Understanding user intent and navigation patterns is important to comprehend how to make them perform a desired action.
People using mobile devices usually look for fast info, easy navigation, and quick results. Knowing these patterns and user behavior is key to designing an effective mobile optimized website.

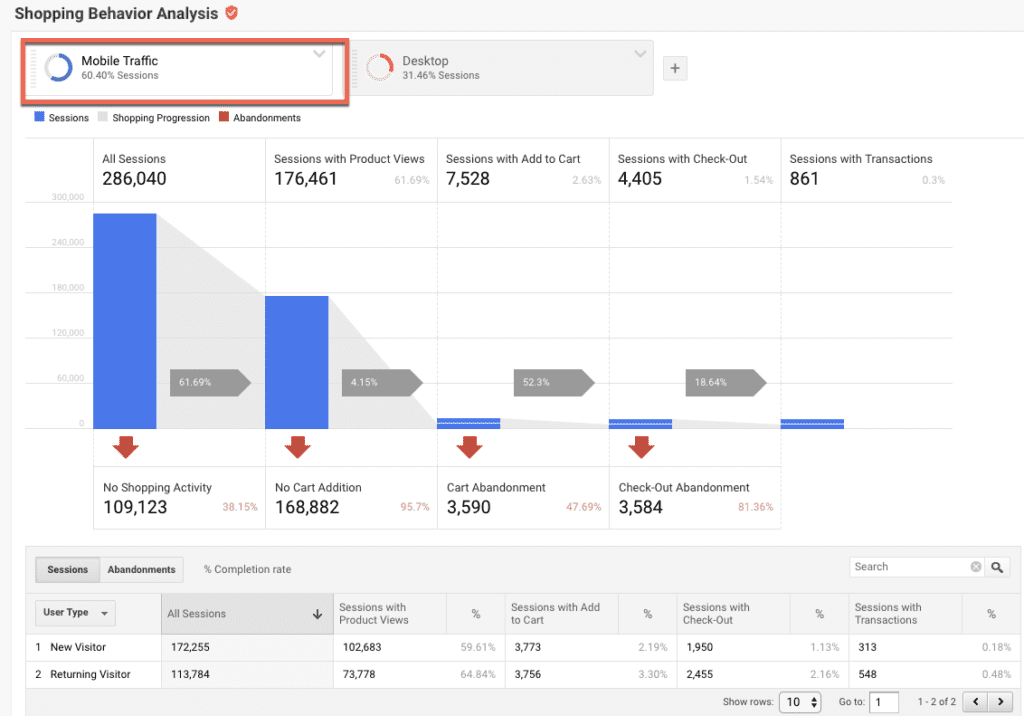
Case study: User behavior on an e-commerce site
An e-commerce fashion online store studied how people use their phones to shop.
They found that people often buy things on their phones without planning, but stop buying because the checkout is too long.
To fix this, they made the checkout easier, gave special discounts just for phones, and let people buy things by implementing one click purchase.
These changes made more people buy their products on their phones.
By looking closely at how people use their phones, the store found problems, underwent website optimization for mobile phones, found problems, and fixed them to make shopping on mobiles better.
2- Mobile-Friendly Website Design
Responsive Design Principles
Responsive design makes websites adjust easily to different devices like desktop to phones, improving user experience and engagement.
According to HubSpot, 73.1% of web designers believe that websites with non-responsive design cause visitors to leave.
Example
A well-known clothing store switched to responsive design, which boosted sales on mobile devices. Before, their site was hard to use on small screens, causing many visitors to leave quickly.
With the new layout, the retailer improvises product visibility, simplifies the checkout process, and optimizes it for impulse or last-minute purchases.
Simplifying Navigation and Layout
What is the one thing that mobile users prefer the most while browsing a website? Mobile users prefer easy-to-use navigation and streamline organization due to small screens.
Example: A travel booking site
A travel booking site improved its mobile layout by making the search, destinations, and booking features more important.
They used a hamburger menu for the main navigation, showing only the key options. Submenus were made simple to use with less scrolling.
This change made it easier for users to navigate, increased satisfaction, and boosted conversion rates. By concentrating on key features and organizing them well, the site made the mobile experience better.
3- Mobile-Specific Features
Mobile Payment Options
Using easy and safe payment options is key to increasing sales on mobile devices. Apps like Apple Pay and Google Wallet make buying easier and help prevent customers from cart abandonment.
According to a report by Juniper Research, by 2026 there will be 5.2 billion digital wallet users worldwide.
And if your mobile site is giving multiple payment options (like digital wallets or Apple Pay), you can easily cater to national and international purchases. And you are good to go in the coming future as an online store.
Case study
A fashion store started accepting Apple Pay and Google Wallet for payments. They saw their average order value go up and checkout times get shorter.
Customers liked how quick and easy it was to buy from them, which made them more likely to keep shopping there.
Click-to-Call and Location-Based Services
If your business has a physical location then you must need a Click-to-call button and location services to build a level of trust among your customers.
Because these features enhance foot traffic and customer satisfaction. That in turn boosts your website conversion rates.
A local restaurant added a button that lets customers call easily from their website.
They also used location services to send special offers and directions to people nearby.
This led to more phone calls, bookings, and visits to the place, showing how useful these features are for getting new customers and making sales.
4- Enhancing Mobile User Experience (UX)
Touch-Friendly Design
Mobile devices have touch-based interactions, therefore it’s important to optimize them accordingly.
Touch-friendly designs should focus on making them easy to use and less likely to be accidentally clicked. Bigger buttons and touch targets help with this.
Take an example of this online store.
They updated their product pages, making “Add to Cart” and “Buy Now” buttons bigger and clearer. This led to more sales because customers could buy items with just one tap.
Accessible Content
Ensuring content is accessible to every user, including people with disabilities, is a cornerstone of website optimization for mobile phones. The text must be easy to read, have an appropriate font size for the screen, and have easily clickable links.
For example
A Saas platform added accessibility features to help people with vision problems use it better. They made the text bigger, used high-contrast themes, and optimized color contrast, making it easier for more people to read and use the service. This feature increased their user satisfaction and also aligned their service with accessibility guidelines and regulations.
5- Testing and Optimization
A/B Testing for Mobile
A/B testing helps improve mobile experiences by comparing page versions to find the best for users. By comparing different elements and page versions you can choose which work best for your target audience.
Let’s take this example from one of our clients. This online store tried two call-to-actions on their mobile checkout page: “Buy Now” and “Complete Purchase.” They found that “Complete Purchase” got more sales, showing how small changes in words can affect mobile shoppers.
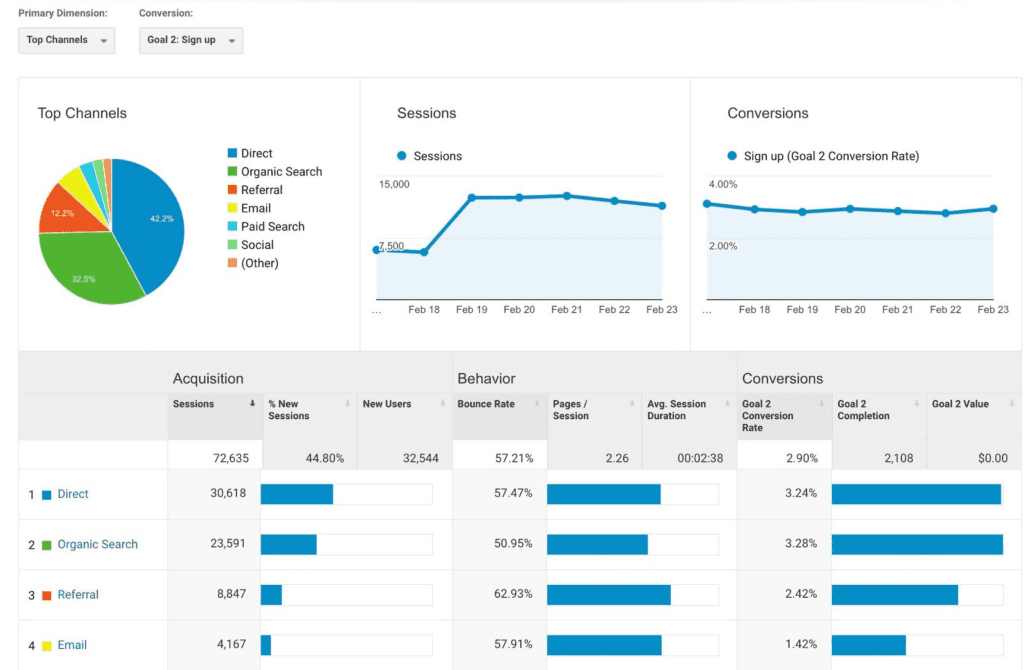
Analytics and Monitoring Tools
Google Analytics helps businesses understand how mobile users behave by monitoring important metrics like bounce rates, conversion rates, and page time. This helps them find ways to improve.
For instance
An e-comm website owner found that many users were leaving their product page (on mobile devices) quickly because they couldn’t find what they were looking for. After looking at their Google Analytics data, they realized this was because the search and product categories were not clear. So, they made the search better and organized products more clearly. This change helped users find products easily, reducing the number of people leaving the page and increasing the number of people looking at products.
Conclusion
It’s evidence of how important it is for websites to be optimized for mobile phones. If a user can’t access your website through their mobile phone, you are missing valuable revenue on the table. Around 50% of smartphone users prefer mobile sites for browsing or shopping over apps because they don’t want to install them.
If you can optimize your site for mobile users, you are already ahead of most businesses who are still focusing on website CRO (conversion rate optimization). It’s high time for your company to optimize its website for mobile phones because 58% of SEO marketers believe that it’s a great investment in terms of getting conversions.
If you want to know some winning conversion rate optimization strategies that can 2-fold your sales and ROI, click here.
Subscribe to our weekly newsletter to get crispy CRO tips and marketing strategies that win millions of qualified leads with minimal marketing spend.
FAQs
How do I Optimize my mobile site?
By implementing different CRO strategies and simply reconsidering some aspects that make users leave for websites on mobile phones you can optimize it for mobile conversions.
Why should you optimize your website for mobile users?
Around 58% users prefer companies where they can browse their website on mobile phones instead of downloading an app. That’s why if your website is mobile optimized then you are catering to this ton of potential shoppers.
What is Google looking for in a mobile-optimized website?
Google is looking for mobile responsive designs and how your website is working on multiple mobile devices. If it is loading fastly and easy to navigate you are good to go.
How to optimize your website?
There are several techniques like optimized loading times, responsive designs and a good grip on user behaviors, intent and journeys etc. By following the CRO strategies that can simply enhance user experience you can optimize your website for desktop and mobile devices.